bodum kenya
french press
Academic project, Oct 2024, individual

Background & Target Audience
I love coffee, I just love it. Before coming to Canada, I always started my day with a Nespresso machine at home. Sometimes I would use a French press to enjoy a more leisurely morning. This habit has continued in Canada, and making a warm cup of coffee with Bodum Kenya French Press has become one of the simple pleasures in my life. While it’s easy to use and clean the French press, reassembling the parts after washing has been a bit tricky. Now that I’ve been using it for quite some time, I’ve gotten used to it. However, thinking back to when I first started using it, I’ve decided to target people who are new to using a French press or those who might forget the assembly order.
Object Study
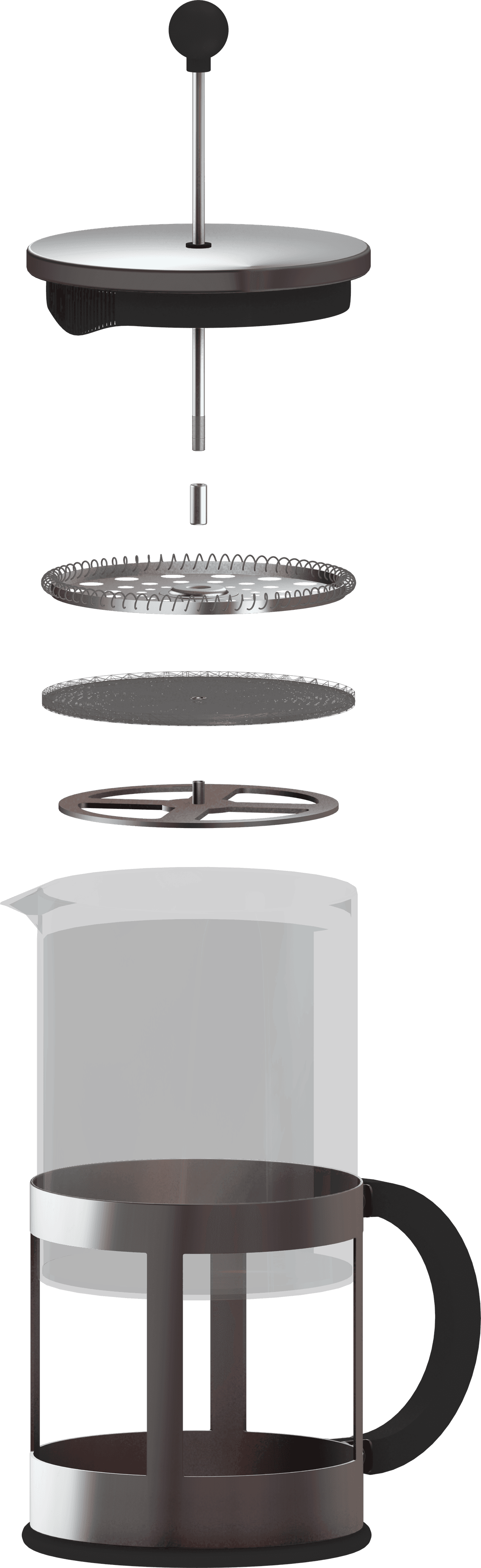
To better understand this French press and to capture the details, I took individual photos of each part.
Object Study: Steps
After taking all the photos of each part, I thought about how to break the process into five steps and considered the assembly order while capturing each shot.
To explain the steps: first, place the cross plate at the bottom, then layer the filter screen and spiral plate on top. After stacking them, insert the rod with the attached plunger into the hole in the lid. Next, screw the knob onto the rod and attach it to the stacked filters. Once everything is connected, place the assembled parts into the beaker that’s inside the stainless steel frame, and it’s complete!
Spline Sketches
For this project, I decided to create a 3D model of the French press. The reason is that I have a keen interest in 3D modeling, and since I hadn’t used Spline much after first learning it at school, I wanted to practice and improve my skills. It took me quite a while to readjust since I hadn’t used it in some time. I spent about two hours creating the spiral plate, which resembles a spring. Initially, I thought about making the spring using numerous circles, but then I realized I could use the “helix” tool. After experimenting with various approaches, I found that “cloning“ a single helix was the solution.
I also experimented with making holes in shapes for the first time in Spline and discovered that “boolean modifier” felt quite similar to the “pathfinder“ tool in Illustrator, which I’m used to. After overcoming these challenges, I was able to work more smoothly on the project. I continuously studied the actual object from various angles, making every effort to make the model as realistic as possible. Designing the lid in 3D took quite a bit of time. I started by extruding a 2D circle to create a ring, then edited the path to form an arch shape. After that, I placed 25 rectangles along the arch and used the “boolean modifier” to create the holes.
Spline Sketches: Using Matcaps
As I kept wondering how to make the model look more realistic, I spent a lot of time researching on YouTube and Google. Eventually, I discovered that using “matcap” could help apply textures that closely resemble the actual materials. So, I used matcaps to represent the glass of the beaker, as well as the metal and plastic parts.
Final Object Design
Colour Study
After creating all the objects in 3D, I needed to decide on the colour scheme. Initially, I considered the materials, and since the object is mostly metal, I was leaning toward cool colours with a lot of white mixed in. I realized that lighter colours make the object stand out more while also allowing the viewer to comfortably appreciate the design without straining their eyes. However, the more I looked at it, the more it seemed like the design might turn out a bit dull. At first I chose light blue, but as I reflected on the coffee theme, ivory came to mind, which felt more fitting. So I went back into Spline, adjusted the base colour to a soft ivory, and added the lighting to create a more interesting background. I started by creating a room in Spline, but I realized that simply adding shadows would result in a cleaner look. So I decided to move forward in that direction.
Typography
I selected several typefaces that I liked and felt were well-suited to the theme of ‘coffee.’ After careful consideration, I chose two typefaces that best matched the coffee vibe—Gambarino and Avenir—and proceeded to work with them. I set the font sizes to ensure readability on paper, with the largest font at 14pt and the smallest at 9pt. Then, to choose the typeface colors, I listed and compared warm tones that evoke the feeling of coffee. For the labeling, I considered the Gestalt principle of proximity and used the same colour as the typeface for the labels.
Layout Study

As I thought about how to create a more creative infographic, I found myself focusing on the question, “What would I think if I were the viewer?” This led me to adjust the angles of the objects to ensure they were both clearly visible and easy to view from a comfortable perspective.
This is my layout sketch, where I thought about how to position each image and text for optimal viewer readability. I considered what I would do if I were creating this product manual. I felt that the fifth layout in the bottom right was the easiest to read, so I decided to proceed with that design.
Layout Iterations
I started working in Adobe Illustrator using a small 8.5x11-inch letter-sized canvas instead of the 11x17-inch canvas. Working on a smaller canvas first makes it easier to create white space and adjust font sizes when transitioning to a larger canvas later on. I continued to refine the design by experimenting with different background and font colours. I used a more vibrant red for the important text to make it stand out, while the rest of the content was rendered in a brown shade that leans towards grey.
Feeling prepared, I transitioned my work to an 11x17-inch canvas and continued refining the design. The increased white space was noticeable, so I adjusted the font size from 9pt to 11pt for the main text, while keeping the less important information at 9pt. After that, I tidied up the labels since they looked cluttered and there was too much visible white space. I also increased the size of the images in the assembly instructions section to enhance clarity.
As you can see, the height of the images in the assembly instructions section gradually increases towards the fifth step. This inconsistency really bothered me, and I knew I had to find a solution for it.
Final Design
After much consideration, I’ve decided to go with the very last design, which you can see here. My favourite aspect of this design is the left section, where the text splits in a way that gives the feeling of revealing the anatomy of the French press. Additionally, I was able to fix the discomfort I felt with the assembly instructions by adjusting the size of the images and text to create a better balance.
Other Projects
©2024 Sejeong Seo. All Rights Reserved. Created with Framer & Spline.














































































